Как создать сайт за 30 минут, используя бесплатный конструктор WIX
- Александр Григорьев

- 13 авг. 2021 г.
- 8 мин. чтения
Обновлено: 26 мар. 2022 г.
СОДЕРЖАНИЕ
Итак, вы созрели для того, чтобы показать себя во всей красе на просторах всемирной паутины. Не важно, с какой целью. Представить свою компанию клиентам, создать портфолио, продвигать бизнес, повысить престиж с помощью сайта-визитки, создать блог, раскрутить бренд или просто поэкспериментировать с веб-версткой. Теперь нужно определиться с CMS-конструктором — приложением для создания интернет-ресурсов. Свой выбор я сделал давно, остановившись на бесплатном редакторе сайтов Викс. Почему именно он — читайте здесь:
Сегодня расскажу и покажу, как сверстать одностраничный сайт в конструкторе WIX. Это усредненный пример в виде пошаговой инструкции. Я не преследую цель маркетингового обоснования создания первого сайта, в статье рассматриваются технические моменты. Подразумевается, что с целями и задачами публикации ресурса вы уже определились. Или сделаете это позже, научившись только верстке в одном из самых популярных бесплатных конструкторов сайтов ВИКС.
Одностраничник и Landing Page
На первый взгляд, у этих двух вариантов нет большой разницы. На самом деле, лендинг (посадочная страница) — сугубо коммерческая площадка. Она создается для того, чтобы посетитель совершил целевое действие: зарегистрировался, оставил заявку, совершил переход на другой ресурс, принял участие в мероприятии, создал трафик и конверсию для основного сайта.
Классический одностраничник является самостоятельным ресурсом. Он содержит в себе контент, предназначенный для информирования клиентов, продвижения, создания лояльной аудитории. Технически одностраничный сайт привязывается к собственному домену, является замкнутым веб-проектом. Лендинг может быть отдельной страницей на сайте.
Виды одностраничных сайтов
В зависимости от целей и задач создания, одностраничники подразделяются на несколько категорий.
Сайт-визитка. Виртуальный аналог информационного материала о компании или человеке. Содержит расширенные контактные данные, форму обратной связи, подробную информацию о деятельности компании, личном бренде.
Портфолио. Наиболее востребованная форма виртуального информирования клиентов среди фрилансеров. Содержит примеры работ, контактные данные, краткие условия сотрудничества.
Квиз. Маркетинговый инструмент сбора информации о клиентах, выполненный в виде онлайн-опросника. Для мотивации посетителей за предоставленные данные выдается вознаграждение: чек-лист, бесплатный доступ к приложению, VIP-подписка и тому подобное.
Информационная страница. Содержит информацию о предстоящем мероприятии, акциях, выпуске нового товара или услуги.
Подписной сайт. Страница, на которой пользователь может подписаться на рассылку — новости компании, изменения в ассортименте, акции и скидки, вебинары.
С позиции верстки и формата, одностраничные сайты могут быть:
полноформатный, представляющий собой ленту, содержащую всю информацию, которую можно просматривать путем скроллинга или переходов из меню разделов;
краткоформатный представляет часто сайт-визитку или опросник, решает монозадачи, обычно вмещается в размеры экрана;
ресурс по принципу «в один шаг» создается с целью привлечения внимания и совершения целевого действия путем перехода на основной сайт;
«два шага» — двухстраничный сайт, содержит рекламную информацию, кнопку перехода на страницу с подробным описанием товара, услуги, мероприятия.
Одностраничный сайт с точки зрения визуализации и скроллинга может быть вертикальным или горизонтальным. Второй вариант, при все своей оригинальности, не очень популярен. Такой ресурс сложно просматривать на небольших экранах мобильных устройств.
Этапы создания сайта
Прежде чем приступить к реализации веб-проекта, необходимо выполнить ряд предварительных действий.
Создать прототип сайта. Сделать это можно в любом графическом редакторе, Microsoft Visio, даже в Word или на листке бумаги.
Для самостоятельной верстки выбираем CMS-конструктор. В начале я указал ссылку на статью по сравнению самых популярных условно-бесплатных редакторов.
При выборе конструктора Wix пропускаем этап подбора хостинг-провайдера, панели управления. В отличие от Tilda, на хостинге Викс можно размещать неограниченное количество сайтов, объем дискового пространства составляет 50 Гб. У Тильды можно создавать до 5 сайтов не более 500 страниц на максимальном объеме хоста в 1 Гб.
Регистрируем аккаунт, выбираем шаблон, верстаем сайт.
Настраиваем параметры SEO, наполняем ресурс контентом и начинаем продвижение.
Для проверки полного функционала WIX воспользуйтесь бесплатным 14-дневным тестовым периодом. Которого, кстати, у Tilda нет.
Структура одностраничного сайта
В зависимости от целей и задач, выбранного формата, сайт может содержать в себе разные элементы. Вот основные.
Меню навигации.
Блок-баннер, содержащий основную информацию о проекте. Он же может являться офером (коммерческое или торговое предложение), содержать кнопку перехода к действию. Основные элементы — название компании, бренд, логотип.
«О нас» или «О компании». Описание проекта, возможно, с призывом к целевому действию.
Преимущества. Ваше УТП, ценность для потенциальных клиентов.
Кейсы или Портфолио. Расскажите о вашем опыте, приведите удачные примеры реализованных проектов.
Отзывы, если они есть. Могут быть статичными, либо интерактивными. Во втором случае модерируйте этот блок и не увлекайтесь хвалебными откликами.
Услуги, прайс, схема работы. Конкретика по условиям сотрудничества с вами, расценки на основные товары и услуги. Схема взаимодействия при обращении в компанию.
Контакты, схема проезда, интерактивная карта. В редакторе Викс предусмотрено подключение масштабируемой карты Гугл. Здесь же есть возможность размещения кнопок перехода в соцсети.
Обратная связь. Форма для связи с вами, интерактивный чат Wix.
Дополнительные блоки. В конструкторе Викс множество бесплатных и платных инструментов для расширения функционала сайта.

Планируете в дальнейшем развитие, усложнение и продвижение ресурса? Тогда сразу создавайте структуру с учетом перехода к многостраничному сайту.
Минусы одностраничных сайтов
Основной недостаток одностраничника — его практически невозможно продвигать в поисковых системах методами SEO. Исключение, когда лендинг пейдж создан в рамках существующего ресурса как отдельная страница, лтбо связан с большим сайтом корректной перелинковкой.
Чем больше информации на сайте, особенно текстовой, тем хуже навигация и сложнее восприятие контента пользователем. Соотвестственно, будет высокий процент отказов.
Изобилие графических элементов приводит к проблемам с загрузкой на устройствах с медленным интернетом.
При использовании контекстной рекламы, конверсия одностраничного сайта будет в разы меньше, чем у полноценного ресурса.
У многих пользователей одностраничник ассоциируется с ненадежностью владельца и даже мошенничеством.
Пошаговая инструкция создания одностраничного сайта в конструкторе Wix
В предыдущей публикации я уже рассказал, как регистрировать аккаунт на Викс и создавать сайт-блог: Как быстро создать личный Блог в конструкторе WIX. Теперь приступаем к верстке одностраничного сайта.
Выбор шаблона
После регистрации аккаунта авторизуетесь и выбираете «Создать сайт».

Определитесь с тематикой ресурса. Например, «Бизнес».

В предыдущей статье по созданию блога на ВИКС я уже показал, как создавать ресурс с помощью мастера настроек Wix ADI и вручную в редакторе. Сейчас остановимся на втором способе. Переходим к выбору шаблона.

Конструктор предлагает большую коллекцию шаблонов с тематическими подразделами. Можно воспользоваться поиском. Есть отдельная категория для лендингов. Перед редактированием воспользуйтесь функцией предпросмотра сайта.

Давайте попробуем поработать с шаблоном «Лендинг: стартап». Для этого открываем подходящий прототип сайта в Wix Website Editor. Перед нами стандартный интерфейс редактирования сайтов Викс. Для внесения изменений в шаблон можно пользоваться основным меню, либо открыть всплывающее в нужном месте страницы, кликнув правой кнопкой мыши. Верхнее меню предназначено для глобальных настроек сайта.

Общий принцип работы со всеми блоками в конструкторе WIX схож с редактированием в популярном приложении для создания презентаций Microsoft PowerPoint. Достаточно навести мышку, два раза щелкнуть левой кнопкой для выделения, либо правой вызвать всплывающее меню. Один раз ЛКМ по блоку показывает тот же инструментарий в виде кнопок. Группируйте, перемещайте, вращайте, растягивайте объекты, используя мышку. Ошиблись? Нажмите стрелку «Отменить».

Сохраненные версии изменений Истории сайта в Панели управления дают возможность отката при необходимости.

Изменение фона страниц
Меняйте фон страницы, цветовую гамму, дублируйте на другие разделы сайта. Либо загрузите собственный стиль в формате графического или видеофайла. Для этого переходим в коллекцию Медиа от Wix, выбираем подходящую графику, загружаем свой вариант с компьютера. В дальнейшем вставка любых медиафайлов производится аналогичным образом.

Для сохранения изменений необходимо нажать кнопку «Сохранить» в верхней правой части экрана. Настройте в Панели управления функцию автосохранения. Предпросмотр дает возможность увидеть, как будет выглядеть сайт.
Хедер и футер
Это статичные элементы сайта, размещаемые в виде сквозных колонтитулов в верхней и нижней части соответственно. Обычно содержат блок меню, логотип, навигацию по сайту, контакты и другие элементы, которые должны присутствовать на всех страницах. Наибольшее значение имеют в многостраничных сайтах. В нашем примере хедер включает в себя логотип, название и меню. Фон, дизайн для верхнего блока можно выбирать отдельно.
На примере хедера посмотрим, как менять горизонтальный размер блоков сайта. Для этого достаточно захватить кнопку со стрелкой в центре границы блока, двигать ее вверх-вниз.

Настройка меню
В нашем шаблоне есть верхнее меню в хедере и нижнее в подвале для удобства навигации. Кликаем мышкой по блоку и переходим в Настройки. Выбираем макет и дизайн меню.

Нажав кнопку «Настроить», меняйте порядок расположения страниц сайта, добавьте анимированное открытие. Только не увлекайтесь визуальными эффектами. Они замедляют работу ресурса на устройствах с медленным интернетом.

Изменение порядка расположения страниц в верхнем меню автоматически применяется в нижнем и наоборот. А вот дизайн и макет меняются независимо. Если заметили, справа на сайте несколько точек — это Якорное меню, которое синхронизировано с верхним и нижнем. При прокрутке оно остается доступным и служит для удобства навигации при скроллинге. Это и есть юзабилити сайта.

Важный момент — настройка SEO-параметров сайта в целом и отдельных страниц для многостраничников. Именно от этого будет зависеть продвижение ресурса в поисковых системах. Тема довольно сложная и обширная, поэтому я рассмотрю ее в отдельной статье.
Добавление нового блока на сайт Викс
Давайте создадим раздел «Отзывы». Для этого в левом меню выбираем пиктограмму с «+» — «Добавить». Далее объект «Полоска» → «Отзывы». Подбираем подходящий макет нового блока.

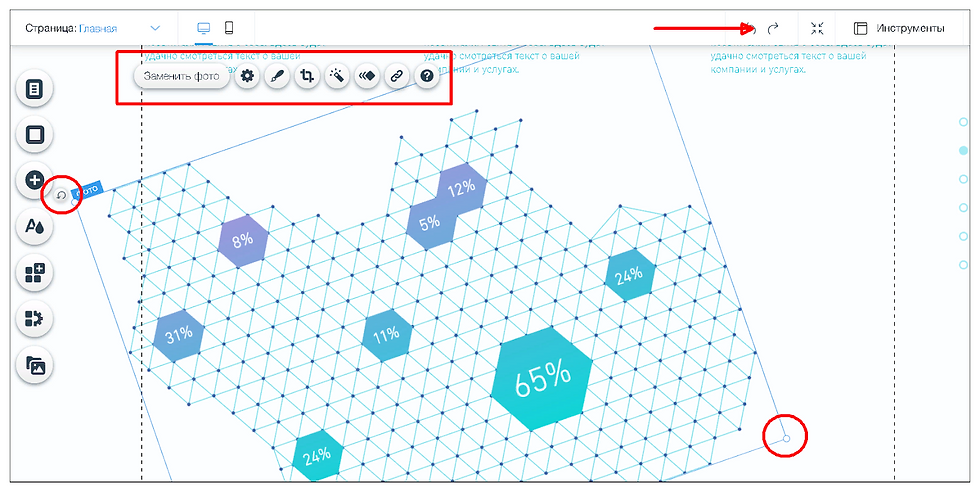
Новый раздел будет вставлен в предварительно выбранное место на сайте. Управляйте настройками блока, меняйте фон, размер, макет, заменяйте или редактируйте отдельные элементы — фотографии, текст и др.

Как видим, новый блок вышел за боковые границы страницы. Кликаем кнопкой мышки по секции, выбираем «Растянуть» и вариант пропорций «На страницу». Проблема решена, новый блок уменьшился до границ сайта.

Обратите внимание, новый раздел не отображается в Меню сайта. Дело в том, что в одностраничном сайте по определению… одна страница. В данном случае это «Главная». Все остальные разделы привязываются к Меню в виде «Якоря» — внутренней ссылки на соответствующее место в структуре сайта. Чтобы создать Якорь для нового раздела, откройте Настройки Меню в виде точек в правой части экрана. Нажмите внизу «Добавить новый якорь», присвойте ему название — «ОТЗЫВЫ» в данном случае.

Теперь с помощью мышки переместите Якорь на уровень верхней границы раздела «Отзывы».

В верхнем или нижнем Меню откройте «Настройки», внизу кликните по «Добавление ссылки», пометьте «Якорь» и выберите «ОТЗЫВЫ». Нажмите «Сохранить». Новый раздел появится во всех Меню на сайте.

Редактирование текста
Выберите блок для изменения и щелкните по нему два раза ЛКМ. Теперь меняйте текст, как в обычном редакторе, выбирая шрифт, интервалы, размер, цвет, эффекты.

Для создания текстового блока, скопируйте и вставьте в новое место существующий. Либо выберите в боковом Меню «Добавить» → «Текст», определитесь со стилем.

Вставка картинок и видео
Редактор WIX позволяет внедрять практически любые сторонние объекты, в том числе фотографии, видео и другие графические элементы. Для этого их выбирают в коллекциях Викс, из интернета или с компьютера.
Открываем «Добавить» — «Фото» и определяемся, откуда загрузить графику. Активируем «Мои загрузки» → «Загруженные фото», чтобы выбрать локальный графический файл.

Выбранный файл сохраняется на хостинге Викс. Изображение можно отредактировать встроенными инструментами Фотостудии, добавить теги, привязать ссылку, создать подпись и атрибут ALT для SEO-индексирования.

Далее меняйте размер, размещение, дизайн и другие параметры картинки на сайте. В том числе создавайте анимацию.

Вы также можете создать Галерею из нескольких фотографий, настроить Карусель.

Добавляйте видео и аудиоконтент на сайт, загружая ролики с Ютуб и других интернет-ресурсов, в том числе из бесплатной коллекции Wix.

Хотите посмотреть наглядно как все происходит? Пожалуйста, вот вам видео редактирования шаблонов в Wix:
Публикация сайта
Для того чтобы вновь созданный одностраничник был доступен для просмотра в сети, его нужно опубликовать и присвоить url-адрес. Нажмите «Опубликовать» в верхнем правом углу. Будут предложены два варианта создания адреса сайта — бесплатный домен третьего уровня и подключение собственного доменного имени.

Если у вас есть домен, нажмите «Подключить» и следуйте инструкциям. В бесплатном варианте использования конструктора вам будет делегирован поддомен с никнеймом аккаунта Викс. Данный вариант домена не дает возможности индексировать сайт в поисковых системах. Для корректного продвижения в интернете приобретите домен у регистратора и прикрепите к сайту, настройте DNS-запись. При покупке тарифного плана Премиум, вам бесплатно будет предоставлен домен зоны *com, все настройки производятся автоматически.
Не забудьте оптимизировать сайт под мобильные устройства. Встроенный инструментарий WIX сделает это, убрав неоптимальные элементы. Вы можете просмотреть результат и внести коррективы.

Сайт готов. Он доступен по ссылке https://a1nik51.wixsite.com/my-site. Можете посмотреть, что у нас получилось.
Теперь предстоит сложная, но интересная работа по улучшению дизайна, верстки, наполнению контентом ресурса. А главное, необходимо произвести настройки параметров SEO для индексирования в Яндекс и Google. Как это сделать, я также подробно расскажу в следующих статьях, посвященных созданию, оптимизации и продвижению сайтов на WIX.
Будет ли WIX-сайт индексироваться в поисковых системах

В интернете часто можно встретить критику в адрес условно-бесплатных CMS-конструкторов сайтов, таких как Викс и Тильда. Мол, их функционал не позволяет нормально индексировать, тем более продвигать ресурс в поисковых системах. Никогда не изучал веб-программирование. Мои познания в SEO ограничиваются самостоятельным ликбезом и написанием статей с ключами в рамках копирайтинговых заказов. Все настройки SEO-параметров сайта инструментами WIX делал сам. Не скажу, что успех феноменальный. Но за четыре месяца по низко и среднечастотным запросам мой контент ранжируется в ТОП10 Яндекса. Да и в целом продвижение идет по восходящей.

Пример создания сайта Портфолио копирайтера в Wix за 10 минут
Давайте для примера создадим сайт — Портфолио копирайтера. Ну, или дизайнера, программиста, да кого угодно. Регистрируем аккаунт в конструкторе и поехали.

Пожалуй, подойдет этот шаблон. Можно через мастер настроек, а можно и вручную.

Сразу выбираю страницы Чат, Форум, Блог, Группы, Тарифные планы, Инстаграм. А чего мелочиться? Потом можно все отредактировать — в Виксе это просто.

Фон возьмем Ретро. Не понравится — изменим за минуту.

Так, дизайн Главной страницы. Пусть будет средний вариант. Еще раз: не устроит — легко заменить в редакторе Викс.

Какие страницы желаете на сайт? Ограничимся Портфолио, либо сразу замахнемся на многостраничник?

Сайт Портфолио готов. На все про все у меня ушло меньше 10 минут.
Теперь осталось опубликовать сайт и получать заказы. Он здесь, смотрите: https://alnik37.wixsite.com/website-5

Редактируйте, меняйте дизайн, верстку, добавляйте примеры работ.
Остались или возникли вопросы по поводу создания, настройки и продвижения сайта на WIX? Обращайтесь за бесплатной консультацией — обязательно помогу.





Комментарии